WordPressテーマ「Cocoon」のブロック「ラベルボックス」の背景色がはみ出る問題を修正する方法をメモしておく。※黒系スキンの場合
見出し
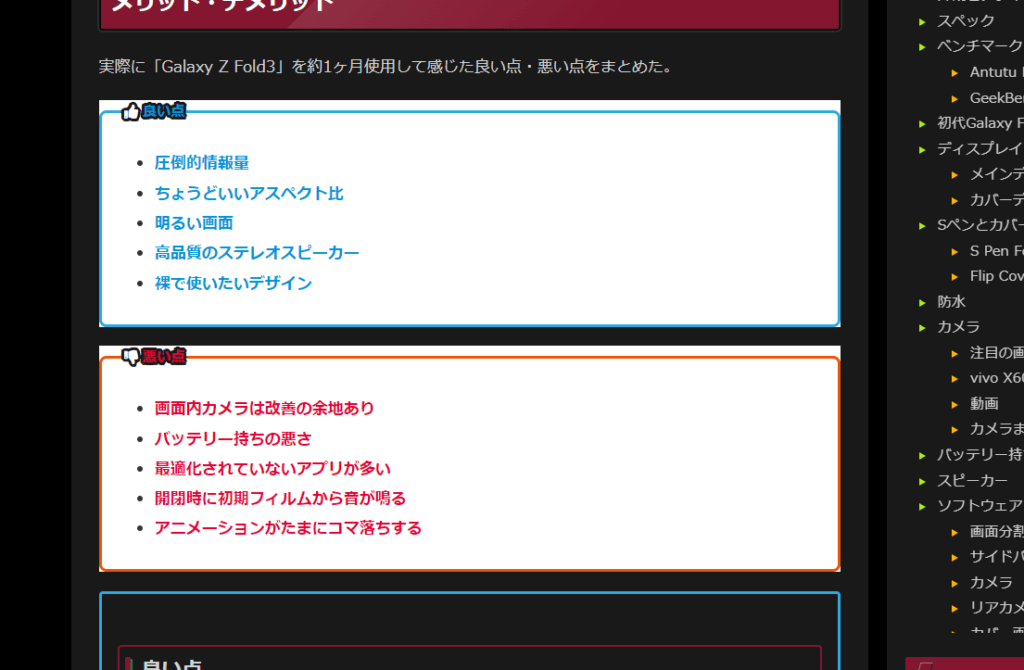
ラベルボックスのサンプル
ラベルボックスとは、上のような枠囲み付きのブロックだ。

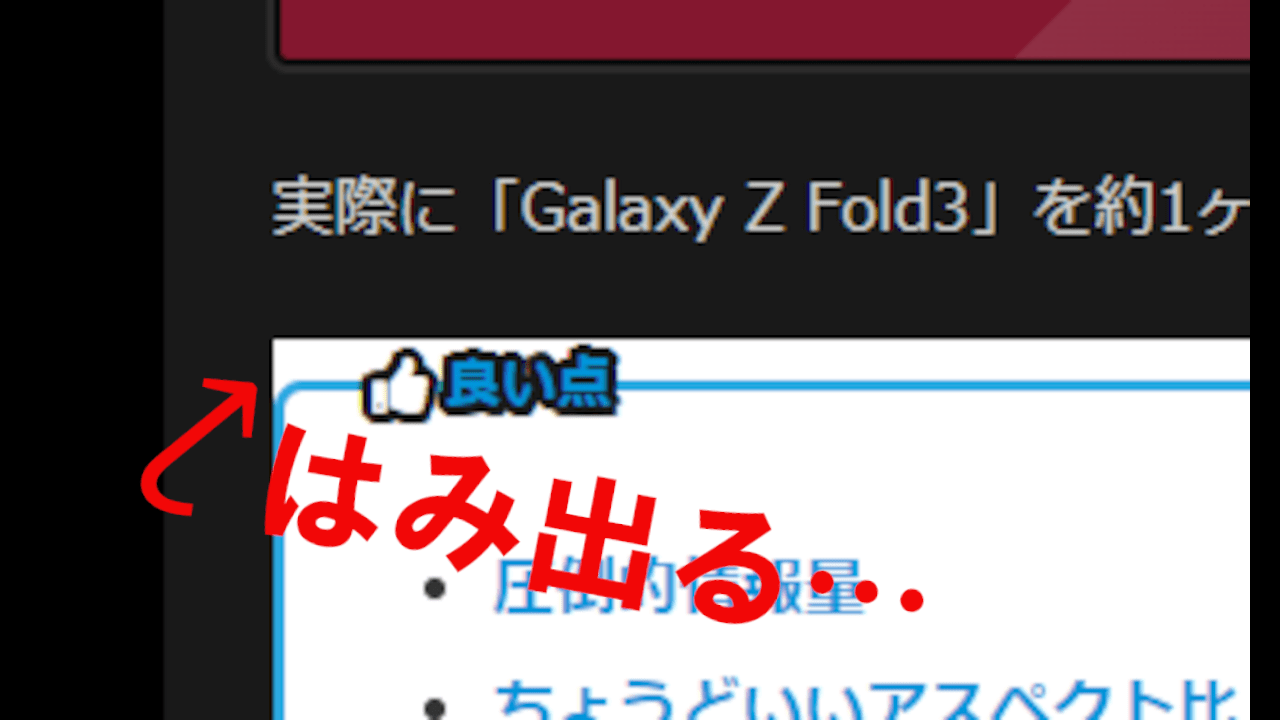
WordPress 5.xアップデート後に、枠の背景色がはみ出るようになってしまった。

気づいていながらも長期間放置していたので、修正する。
CSSを3行追加で解決
WordPressの管理画面から、外観 > テーマファイルエディタ > style.cssに進み、以下を追加する。
body .has-white-background-color {
/* ラベルボックスの背景色がはみ出ないようにする(暫定対応) */
background-color:transparent !important;
}または、ページ毎のカスタムCSSに記述する形でもOK。

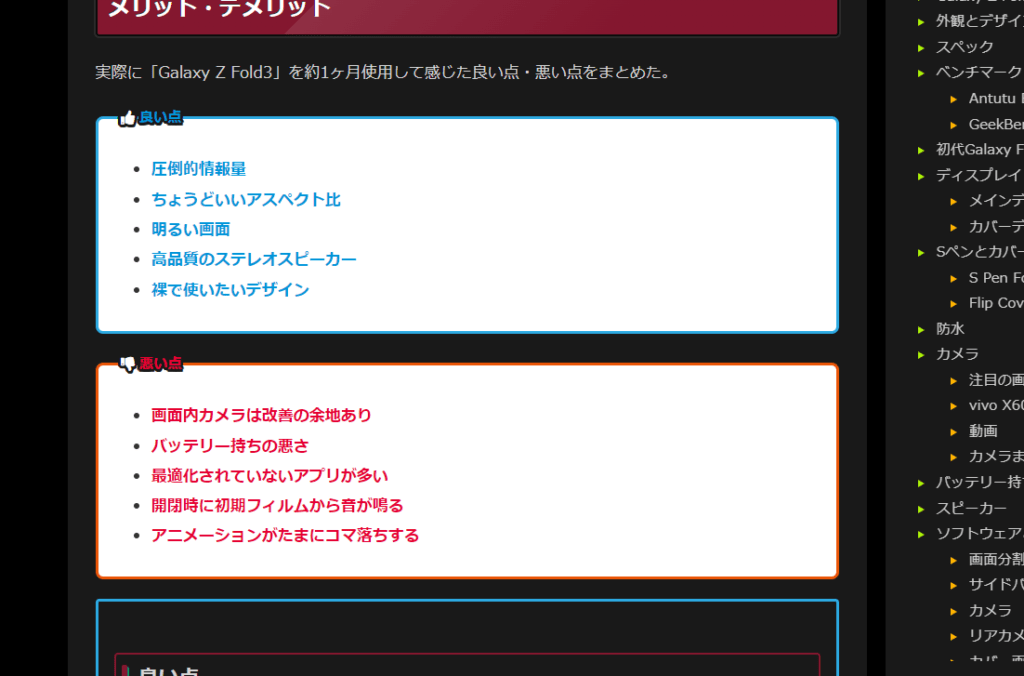
直りました。
反映されない?
has-white-background-colorセレクタの値には、元々!importantが付与されている。
そのため、
.has-white-background-color {
background-color:transparent !important;
}
のように記述するだけでは、上書きできない。
bodyを先頭に置き、セレクタの優先度を上げることで対処している。
アップデートに期待
Cocoonによる将来のアップデートで、本問題は修正される可能性がある。その際は、追加したCSSを削除すれば良い。




コメント