iPhone 15シリーズ(無印,Plus,Pro,Pro Max)の「入力した買取価格」と「Apple定価」の差額を計算する簡易ツールです。
使い方:
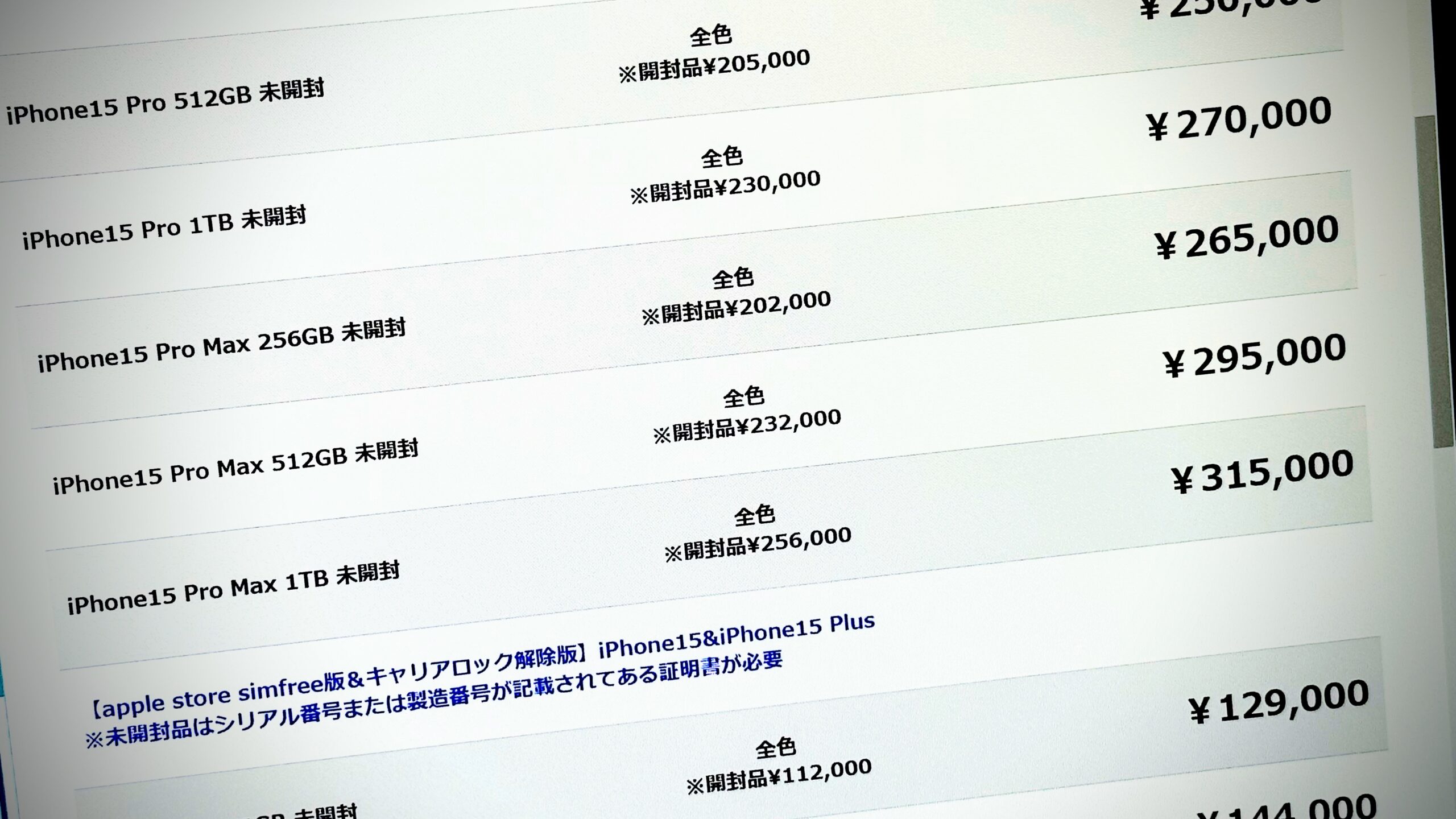
①買取価格を入力します(価格は自分で調べてね!)
②モデルと容量を選択します
③結果が表示されます
ソースコード
Bing AIに3分で作らせました。便利ですね。
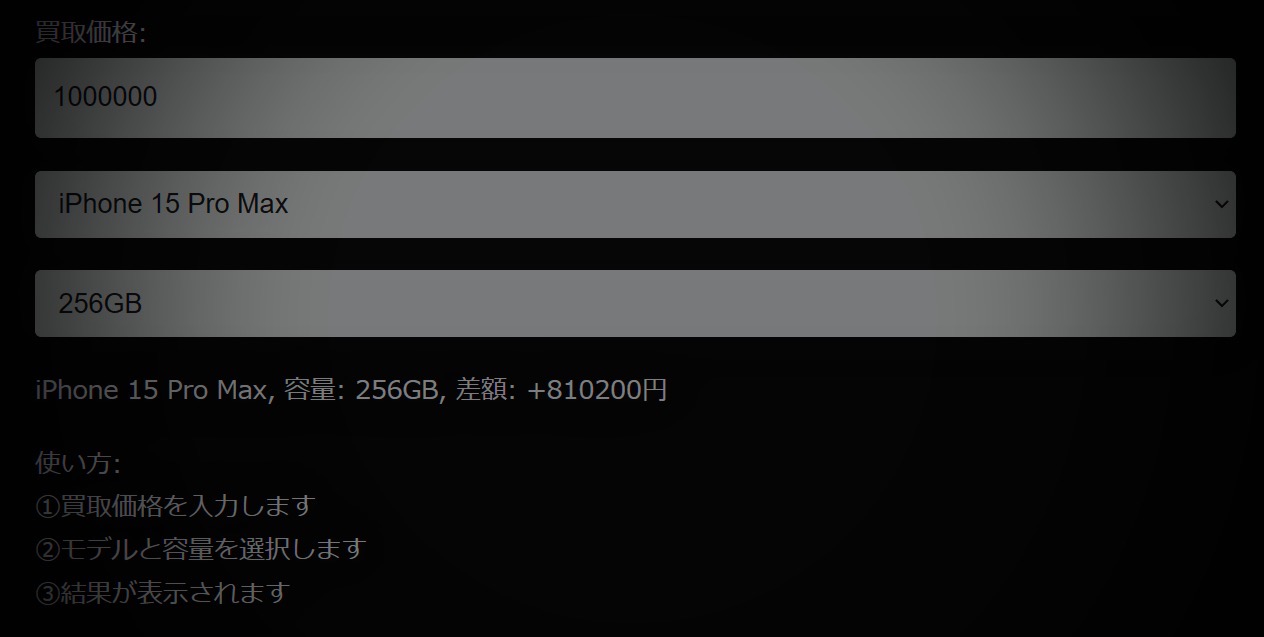
<label for="priceInput">買取価格:</label>
<input type="number" id="priceInput" name="priceInput" min="0" onchange="displayValue()">
<select id="modelSelect" onchange="updateCapacityOptions()">
<option value="iPhone 15 Pro Max">iPhone 15 Pro Max</option>
<option value="iPhone 15 Pro">iPhone 15 Pro</option>
<option value="iPhone 15 Plus">iPhone 15 Plus</option>
<option value="iPhone 15">iPhone 15</option>
</select>
<select id="capacitySelect" onchange="displayValue()">
</select>
<p id="display"></p>
<script type="text/javascript">
var prices = {
"iPhone 15 Pro Max": {
"256GB": 189800,
"512GB": 219800,
"1TB": 249800
},
"iPhone 15 Pro": {
"128GB": 159800,
"256GB": 174800,
"512GB": 204800,
"1TB": 234800
},
"iPhone 15 Plus": {
"128GB": 139800,
"256GB": 154800,
"512GB": 184800
},
"iPhone 15": {
"128GB": 124800,
"256GB": 139800,
"512GB": 169800
}
};
function updateCapacityOptions() {
var modelSelect = document.getElementById("modelSelect");
var model = modelSelect.value;
var capacitySelect = document.getElementById("capacitySelect");
// 容量の選択肢をクリア
capacitySelect.innerHTML = "";
// 選択したモデルに対応する容量の選択肢を追加
for (var capacity in prices[model]) {
var option = document.createElement("option");
option.text = capacity;
option.value = capacity;
capacitySelect.add(option);
}
displayValue();
}
function displayValue() {
var priceInput = document.getElementById("priceInput");
var modelSelect = document.getElementById("modelSelect");
var capacitySelect = document.getElementById("capacitySelect");
var model = modelSelect.value;
var capacity = capacitySelect.value;
var price = prices[model][capacity];
// 「入力した買取価格」-「価格表の価格」を計算
var diff = priceInput.value - price;
var display = document.getElementById("display");
if (diff >0) {
display.innerHTML = model + ", 容量: " + capacity + ", 差額: +" + diff + "円";
} else if (diff <0) {
display.innerHTML = model + ", 容量: " + capacity + ", 差額: -" + Math.abs(diff) + "円";
} else {
display.innerHTML = model + ", 容量: " + capacity + ", 差額: 同じ価格";
}
}
// 初期化時に容量の選択肢を更新
updateCapacityOptions();
</script>



コメント