当ブログのレンタルサーバーは「ロリポップ!」を使用している。
2021年7月のブログ開設以降、様々な記事投稿やカスタマイズを行ってきた。だが、如何せん読み込み速度が遅いことに悩んでいた。
WordPressが使える最小構成である「ライトプラン」を使用していたが、今回意を決して「ハイスピードプラン」に変更したので、手順や違いを本記事にまとめておく。
結論を述べると、体感でかなり速度が向上した。
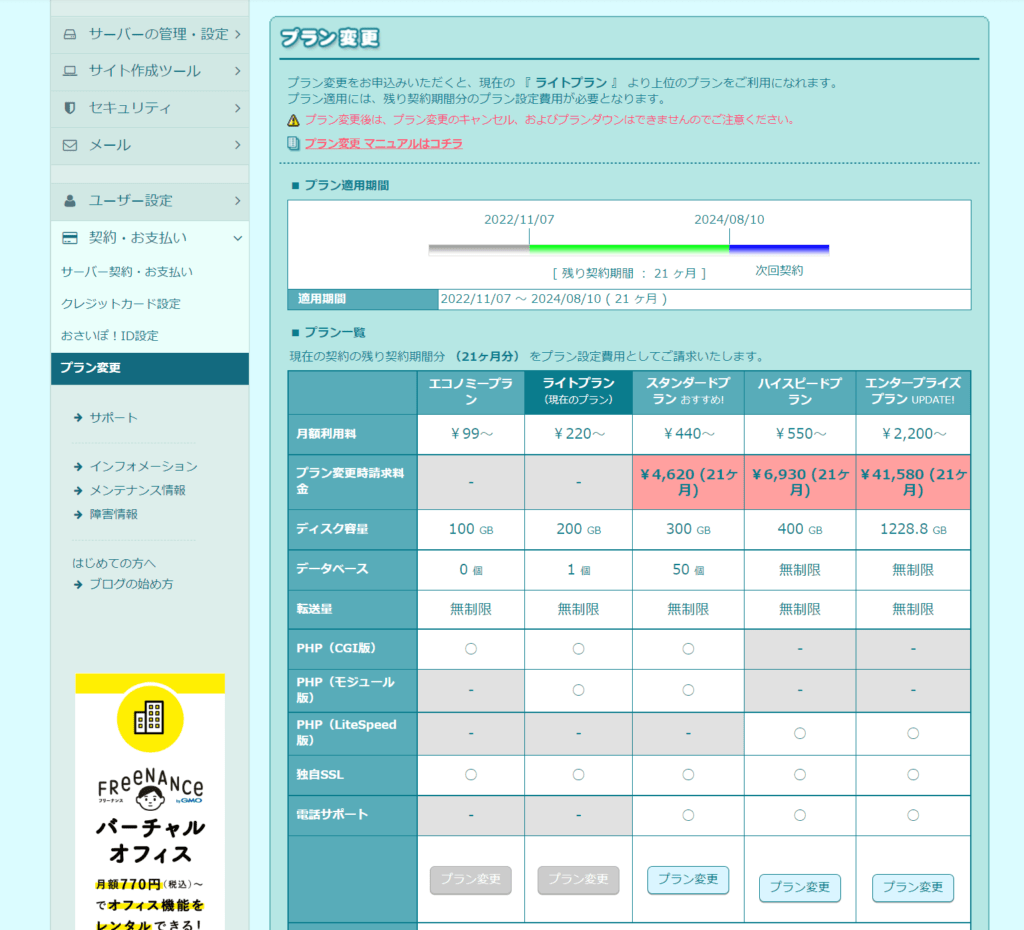
プラン一覧
ロリポップには、「エコノミー」から「エンタープライズ」まで、5つのプランが存在する。
機能や価格の違いは以下の通りだ。
| エコノミープラン | ライトプラン | スタンダードプラン | ハイスピードプラン | エンタープライズプラン | |
|---|---|---|---|---|---|
| 月額利用料 | ¥99~ | ¥220~ | ¥440~ | ¥550~ | ¥2,200~ |
| ディスク容量 | 100 GB | 200 GB | 300 GB | 400 GB | 1228.8 GB |
| データベース | 0 個 | 1 個 | 50 個 | 無制限 | 無制限 |
| 転送量 | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 |
| PHP(CGI版) | ○ | ○ | ○ | – | – |
| PHP(モジュール版) | – | ○ | ○ | – | – |
| PHP(LiteSpeed版) | – | – | – | ○ | ○ |
| 独自SSL | ○ | ○ | ○ | ○ | ○ |
| 電話サポート | – | – | ○ | ○ | ○ |
ディスク容量やデータベース個数に違いがあるほか、上位プランではより高速なPHPサーバーが選べる。
当サイトでは開設当初より「ライトプラン」で運用していたが、今回「ハイスピードプラン」に切り替えた。
移行手順
ロリポップの管理ページにログインし、[契約・お支払い > プラン変更ページ]よりアップグレードできる。残り契約期間分の差額を支払うか、次回契約からプランを変更するか選択可能。

支払い確認後、数分程度で移行が完了した。当ブログの場合、ダウンタイムは10分以下だったが、データ量によっては最大数日程度かかるらしい。
表示速度の変化
ハイスピードプランに変更後、ページ表示速度の明らかな向上を実感できた。
特にスマホからのアクセス時の改善が顕著で、何秒も読み込まずにイライラすることがなくなった。感覚値で2~3秒程度速くなった気がする。
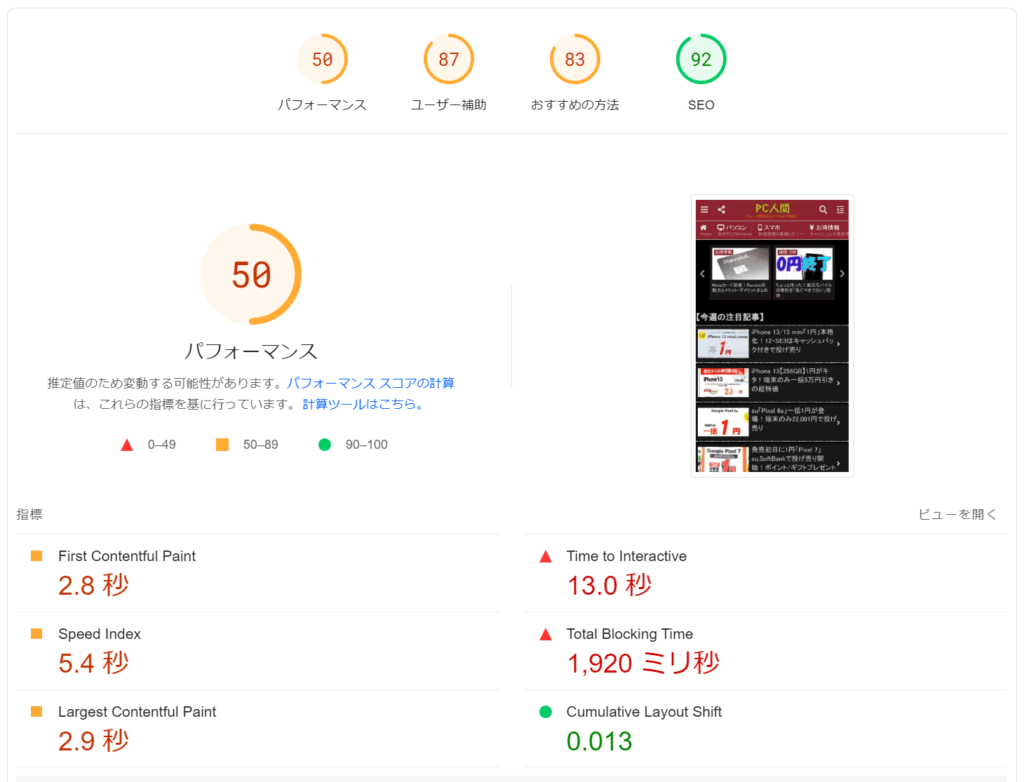
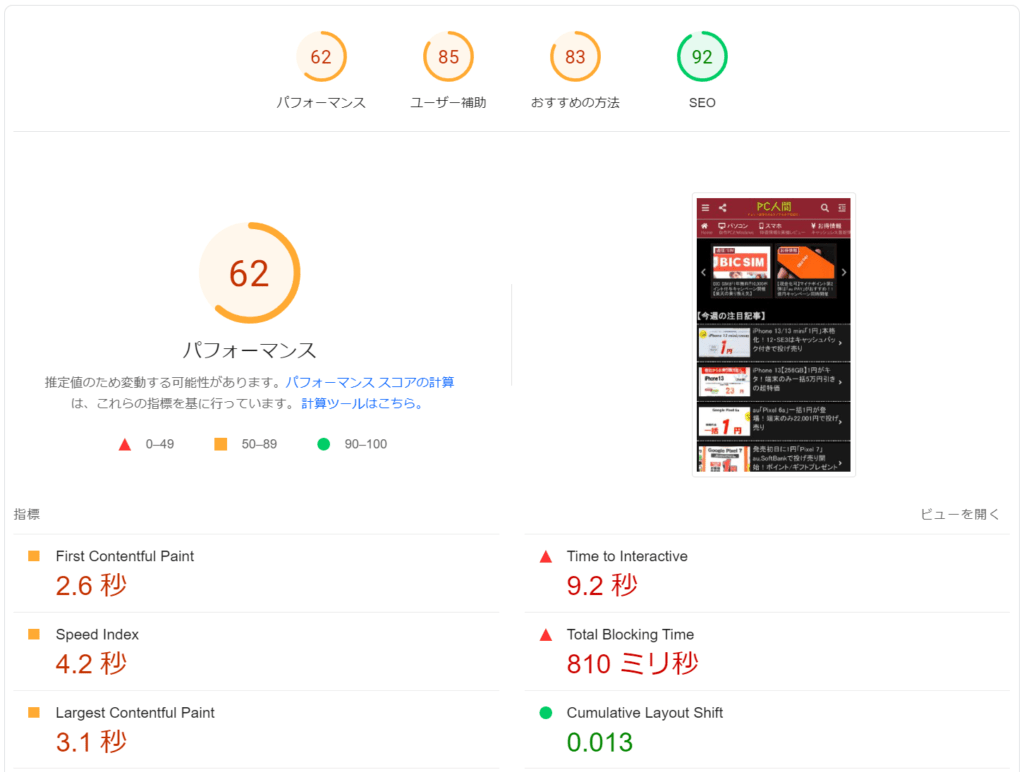
PageSpeed Insights
Googleが提供するウェブページのパフォーマンス測定ツール「PageSpeed Insights」を使い、プラン変更前後の数値を比較する。


Indexページの「パフォーマンス」スコアは、それぞれ以下の通り向上。
- モバイル 50 → 62
- PC 73 → 96
ページ内の可視部分が表示されるまでの速度を示す「Speed Index(SI)」が1.2秒縮まったほか、Time to Interactive(TTI)やTotal Blocking Time(TBT)も大幅に改善されていることが分かる。
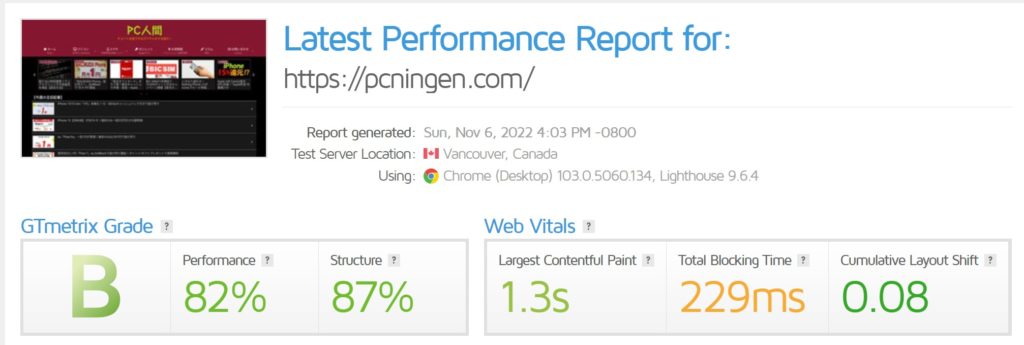
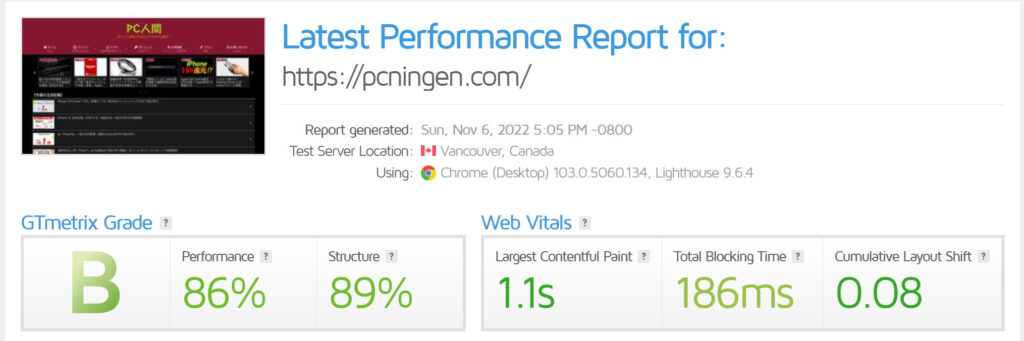
GTmetrix
同様にウェブページのローディングスピードを数値化する「GTmetrix」でも測定した。


評価は「B」で変わらないが、LCPやTBTの数値が15~20%程度改善された。
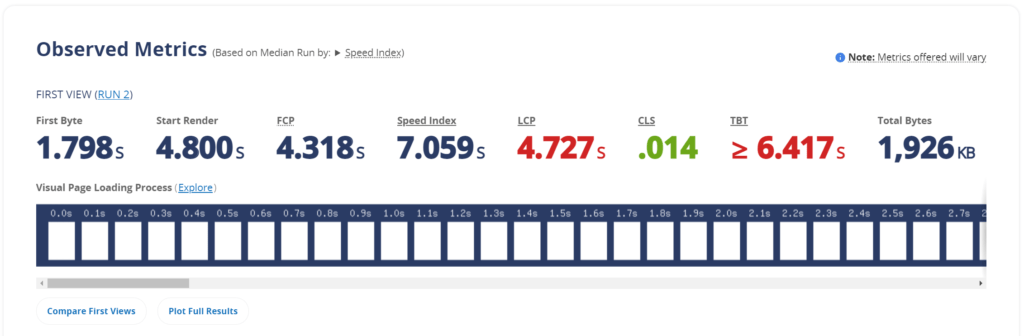
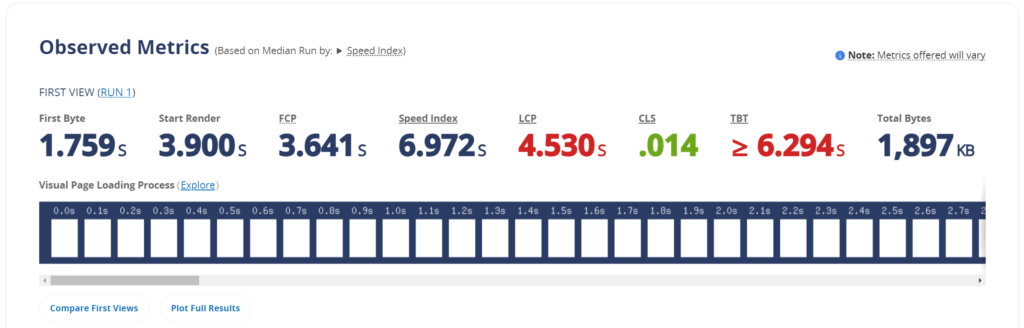
WebPageTest
さいごに、「WebPageTest」も実施。


Fitst Byteの数値こそわずかな変化だが、Start Renderが0.9秒速くなった。
このように、どの測定ツールを使っても確実に読み込み速度が向上している。先にも述べたが、体感で2~3秒程度速くなり、”サクサク”動作するようになった。
数百円で快適度が大幅アップ
ロリポップのプランをライト→ハイスピードに変えたことにより、目に見えて高速化し、とても快適なサイトになったと実感している。
サイトの表示速度だけでなく管理画面も軽くなり、ページ更新時の待ち時間も減った。
数百円程度の負担増にはなるが、十分に価値のある投資だと言える。
プランで悩まれている方には、是非「ハイスピードプラン」をおすすめしたい。

無料の自動バックアップが使えるのも「ハイスピードプラン」の特権です!




コメント