最近、Twitterの投稿の左下に、インプレッション数(表示回数)が表示されるようになった。

この記事では、カスタムCSSを利用し「インプレッション数を非表示にする方法」を解説する。
PC
準備
任意のCSSを追加できる拡張機能「Stylus」を、Chrome ウェブストアより追加しておく。
設定手順
手順
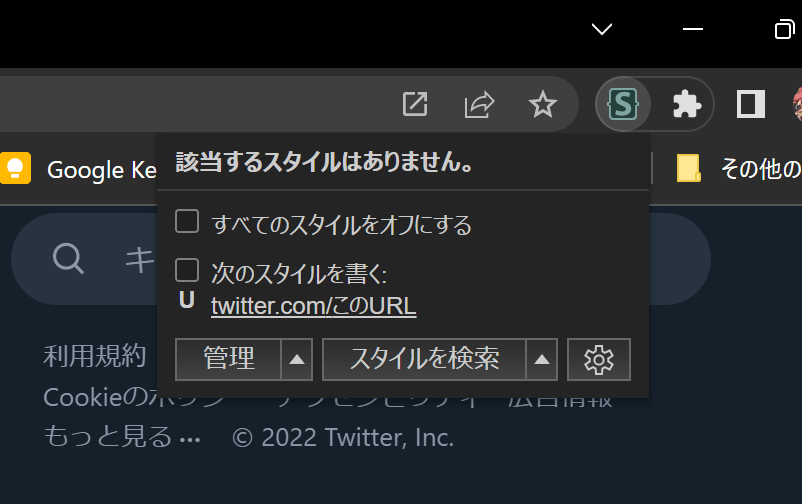
- Step 1/4
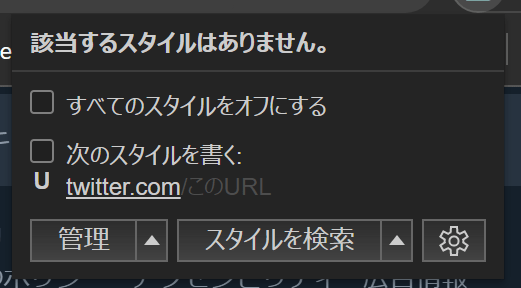
- Step 2/4
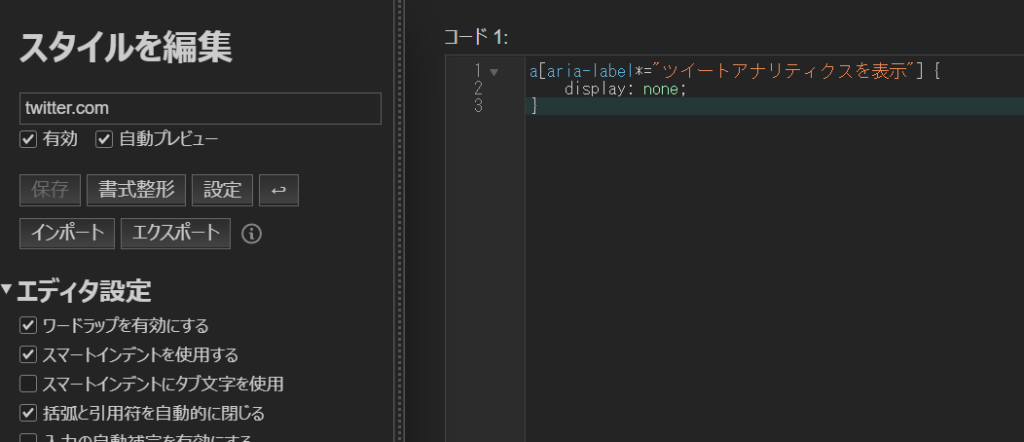
- Step 3/4
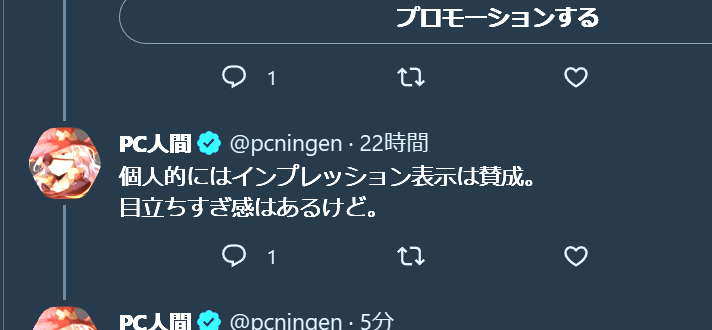
- Step 4/4
スマホ
非rootのAndroid、および非脱獄のiOSでは、ネイティブアプリの要素を非表示にできない。
記事執筆時点で、インプレションが表示されないモバイル向けWeb版で代替する。”ホーム画面に追加”をすればPWAとして、アプリライクに使用可能だ。
Androidの手順
- Chrome等でTwitterにアクセス・ログインする
- 右上の三点リーダー(︙)
- ホーム画面に追加 > 追加
iOSの手順
- SafariでTwitterにアクセス・ログインする
- 共有ボタンを押す
- ホーム画面に追加 > 追加
なお、今後モバイル向けWeb版にインプレション表示が実装される可能性がある。その際は、以下で対処できると考えられる。
- Android … Chrome拡張機能をインストールできる「Kiwi Browser」を使う
- iOS … Safari上のCSSセレクタ非表示が可能な「AdFilter」を導入する(参考:Qiita)










コメント